网上看到一句话,匿名函数的执行是具有全局性的,那怎么具有的全局性呢?
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,实际上this的最终指向的是那个调用它的对象
1.案例中,第一个say打出来的是Alan,而第二个则是window
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var name = 'window'var person = {name :'Alan',sayOne:function () { console.log(this.name)},sayTwo:function () { return function () { console.log(this.name) }}}person.sayOne()//Alanperson.sayTwo()() // window |
2.原因
- 函数内部的this指向调用者
- sayOne调用者是person对象,所以this指向person;
- sayTwo的调用者虽然也是person对象,但是区别在于这次调用并没有打出this而是在全局返回了一个匿名函数
- 而这个匿名函数不是作为某个对象的方法来调用执行,是在全局执行
3.我们也可以更改this指向,这里应用JS高级编程的案例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
var name = "global";var foo = { name: "foo", getName : function(){ console.log(this.name); }}var bar = { name: "bar", getName : function(){ return (function(){ console.log(this.name); })(); }}foo.getName(); //foofoo.getName.call(bar); //barfoo.getName.call(this); //globalfoo.getName.call(window); //global(function(){ console.log(this.name)}.bind(bar))(); //bar(function(){ console.log(this.name)}.bind())(); //global |
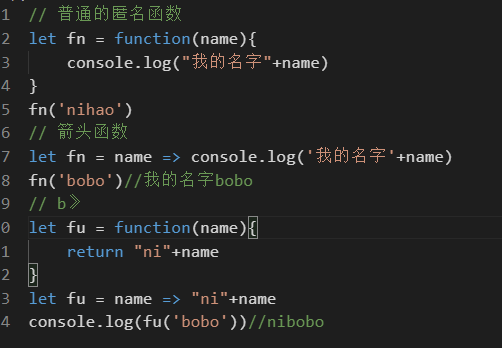
function 改写为=> => 可以读成goesto
如果只有一个形参,那就可以省略形参小括号
如果不一个形参,0个或者多个形参,那就不能省略这个形参的小括号了
如果函数体只有一句话,那就可以省略函数体大括号
如果函数体只有一句话,并且这一句话是return 返回值 那return也要省略
如果函数不一句话,不能省略这个大括号