$(‘div[yuyue=”on”]’).length
计算属性数量,嚓
gitlab-ce安装后的提示
[root@ecs-340051 opt]# cat /etc/gitlab/initial_root_password
# WARNING: This value is valid only in the following conditions
# 1. If provided manually (either via `GITLAB_ROOT_PASSWORD` environment variable or via `gitlab_rails[‘initial_root_password’]` setting in `gitlab.rb`, it was provided before database was seeded for the first time (usually, the first reconfigure run).
# 2. Password hasn’t been changed manually, either via UI or via command line.
#
# If the password shown here doesn’t work, you must reset the admin password following https://docs.gitlab.com/ee/security/reset_user_password.html#reset-your-root-password.
Password: XyQdnmCOPZfI+XutyMa40QPecLrKAQ1a456S8=
# NOTE: This file will be automatically deleted in the first reconfigure run after 24 hours.
翻译如下:
[root@ecs-340051 opt]# cat /etc/gitlab/initial_root_password
# WARNING:该值仅在以下条件下有效
# 1。如果手动提供(在’ gitlab.rb ‘文件中通过’ GITLAB_ROOT_PASSWORD ‘环境变量或’ gitlab_rails[‘initial_root_password’] ‘设置,它是在数据库第一次播种(通常是第一次重新配置运行)之前提供的。
# 2。密码没有被手动修改,无论是通过UI还是通过命令行。
#如果这里显示的密码不起作用,您必须在https://docs.gitlab.com/ee/security/reset_user_password.html#reset-your-root-password后重置管理员密码。
密码:XyQdnmCOPZfI + XutyMa40QPecLrKAQ1a456S8 =
#注意:此文件将在24小时后的第一次重新配置运行中自动删除。
js刷新父页面
parent.location.reload();
$.ajax({
'url':"/admin/baoming/score"
,data:data.field
,type:'post'
,success:function(res){
if(res.code == 200){
layer.msg(res.msg,{time:2000},function(){
parent.location.reload();
});
}else{
layer.msg(res.msg);
}
}
});
php文件上传基础知识
PHP
$_FILES 是一个预定义的数组,用来获取通过 POST 方法上传文件的相关信息。如果为单个文件上传,那么 $_FILES 为二维数组;如果为多个文件上传,那么 $_FILES 为三维数组。
建立一个 file.html 演示上传文件,其中的代码如下:
<html>
<head></head>
<body></body>
<form enctype=“multipart/form-data” action=“file.php” method=“POST”>
Send this file: <input name=“userfile” type=“file” />
<input type=“submit” value=“Send File” />
</form>
</html>
新建一个用于接收文件信息的 PHP 文件 file.php,代码如下:
<?php
echo “<pre>”;
print_r($_FILES);
?>
在 file.html 页面选择文件后,单击 Send File 按钮,将会在页面输出以下信息:
Array
(
[userfile] => Array
(
[name] => Screen Shot 2016-05-12 at 18.13.24.png
[type] => image/png
[tmp_name] => /private/var/tmp/phplVHp3W
[error] => 0
[size] => 344925
)
)
javascript 的join()方法
自己百度去
join() 方法用于把数组中的所有元素转换一个字符串。
元素是通过指定的分隔符进行分隔的。
镜像站
清华大学:
https://mirrors.tuna.tsinghua.edu.cn/
tp5分页,复制到/extend/page/page.php就能用
<?php
namespace page;
use think\Paginator;
class Page extends Paginator
{
//首页
protected function home()
{
if ($this->currentPage() > 1) {
return "<a href='" . $this->url(1) . "' title='首页'>首页</a>";
} else {
return "<p>首页</p>";
}
}
//上一页
protected function prev()
{
if ($this->currentPage() > 1) {
return "<a href='" . $this->url($this->currentPage - 1) . "' title='上一页'>上一页</a>";
} else {
return "<p>上一页</p>";
}
}
//下一页
protected function next()
{
if ($this->hasMore) {
return "<a href='" . $this->url($this->currentPage + 1) . "' title='下一页'>下一页</a>";
} else {
return "<p>下一页</p>";
}
}
//尾页
protected function last()
{
if ($this->hasMore) {
return "<a href='" . $this->url($this->lastPage) . "' title='尾页'>尾页</a>";
} else {
return "<p>尾页</p>";
}
}
//统计信息
protected function info()
{
return "<p class='pageRemark'>共<b>" . $this->lastPage .
"</b>页<b>" . $this->total . "</b>条数据</p>";
}
/**
* 页码按钮
* @return string
*/
protected function getLinks()
{
$block = [
'first' => null,
'slider' => null,
'last' => null
];
$side = 3;
$window = $side * 2;
if ($this->lastPage < $window + 6) {
$block['first'] = $this->getUrlRange(1, $this->lastPage);
} elseif ($this->currentPage <= $window) {
$block['first'] = $this->getUrlRange(1, $window + 2);
$block['last'] = $this->getUrlRange($this->lastPage - 1, $this->lastPage);
} elseif ($this->currentPage > ($this->lastPage - $window)) {
$block['first'] = $this->getUrlRange(1, 2);
$block['last'] = $this->getUrlRange($this->lastPage - ($window + 2), $this->lastPage);
} else {
$block['first'] = $this->getUrlRange(1, 2);
$block['slider'] = $this->getUrlRange($this->currentPage - $side, $this->currentPage + $side);
$block['last'] = $this->getUrlRange($this->lastPage - 1, $this->lastPage);
}
$html = '';
if (is_array($block['first'])) {
$html .= $this->getUrlLinks($block['first']);
}
if (is_array($block['slider'])) {
$html .= $this->getDots();
$html .= $this->getUrlLinks($block['slider']);
}
if (is_array($block['last'])) {
$html .= $this->getDots();
$html .= $this->getUrlLinks($block['last']);
}
return $html;
}
/**
* 渲染分页html
* @return mixed
*/
public function render()
{
if ($this->hasPages()) {
if ($this->simple) {
return sprintf(
'%s<div class="pagination">%s %s %s</div>',
$this->css(),
$this->prev(),
$this->getLinks(),
$this->next()
);
} else {
return sprintf(
'%s<div class="pagination">%s %s %s %s %s %s</div>',
$this->css(),
$this->home(),
$this->prev(),
$this->getLinks(),
$this->next(),
$this->last(),
$this->info()
);
}
}
}
/**
* 生成一个可点击的按钮
*
* @param string $url
* @param int $page
* @return string
*/
protected function getAvailablePageWrapper($url, $page)
{
return '<a href="' . htmlentities($url) . '" title="第"' . $page . '"页" >' . $page . '</a>';
}
/**
* 生成一个禁用的按钮
*
* @param string $text
* @return string
*/
protected function getDisabledTextWrapper($text)
{
return '<p class="pageEllipsis">' . $text . '</p>';
}
/**
* 生成一个激活的按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '<a href="" class="cur">' . $text . '</a>';
}
/**
* 生成省略号按钮
*
* @return string
*/
protected function getDots()
{
return $this->getDisabledTextWrapper('...');
}
/**
* 批量生成页码按钮.
*
* @param array $urls
* @return string
*/
protected function getUrlLinks(array $urls)
{
$html = '';
foreach ($urls as $page => $url) {
$html .= $this->getPageLinkWrapper($url, $page);
}
return $html;
}
/**
* 生成普通页码按钮
*
* @param string $url
* @param int $page
* @return string
*/
protected function getPageLinkWrapper($url, $page)
{
if ($page == $this->currentPage()) {
return $this->getActivePageWrapper($page);
}
return $this->getAvailablePageWrapper($url, $page);
}
/**
* 分页样式
*/
protected function css()
{
return ' <style type="text/css">
.pagination p{
margin:0;
cursor:pointer
}
.pagination{
height:40px;
padding:20px 0px;
}
.pagination a{
display:block;
float:left;
margin-right:10px;
padding:2px 12px;
height:24px;
border:1px #cccccc solid;
background:#fff;
text-decoration:none;
color:#808080;
font-size:12px;
line-height:24px;
}
.pagination a:hover{
color:#077ee3;
background: white;
border:1px #077ee3 solid;
}
.pagination a.cur{
border:none;
background:#077ee3;
color:#fff;
}
.pagination p{
float:left;
padding:2px 12px;
font-size:12px;
height:24px;
line-height:24px;
color:#bbb;
border:1px #ccc solid;
background:#fcfcfc;
margin-right:8px;
}
.pagination p.pageRemark{
border-style:none;
background:none;
margin-right:0px;
padding:4px 0px;
color:#666;
}
.pagination p.pageRemark b{
color:red;
}
.pagination p.pageEllipsis{
border-style:none;
background:none;
padding:4px 0px;
color:#808080;
}
.dates li {font-size: 14px;margin:20px 0}
.dates li span{float:right}
</style>';
}
}
js获取url的方法
https://blog.csdn.net/yufengguanyun/article/details/124587735
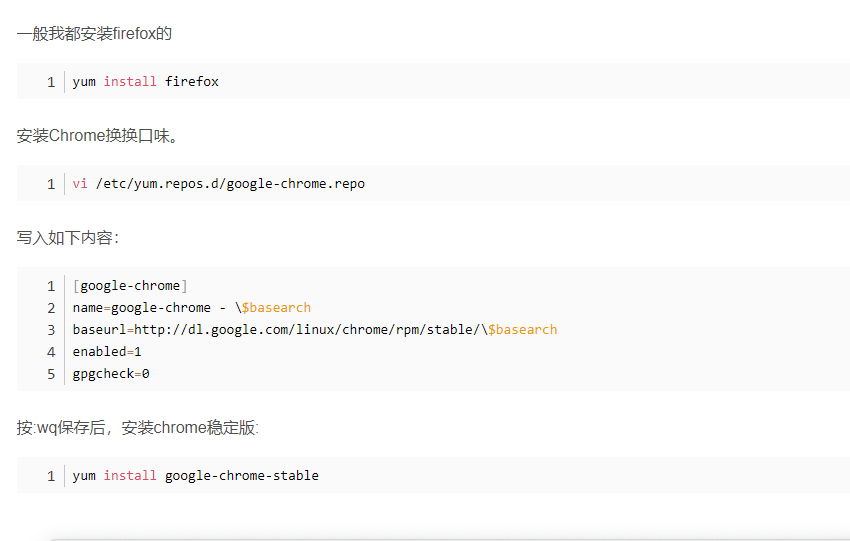
centos7安装chrome

centos7 安装xfce4桌面,亲测
链接:https://blog.csdn.net/whatday/article/details/105947608