判断是否是移动端 var isTouchdevice = 'ontouchstart' in document.documentElement window.innerWidth; window.innerHeight;
kds应用的
$field_list = db::name('field')
->where('module_id=' . $module_id)
->where($where_field_group)
->order('listorder asc,id asc')->select();
field_group没传入,导致查询为空,model模型中的edit方法.
centos8上编译安装apache-2.4.48报错
centos8上编译安装apache-2.4.48报错,
gcc: error: /usr/lib/rpm/redhat/redhat-hardened-ld: No such file or directory
安装依赖库:
yum -y install redhat-rpm-config
网页不允许复制破解,三条js解决
网页不允许复制破解
一般都是通过js做限制,例如onselectstart等
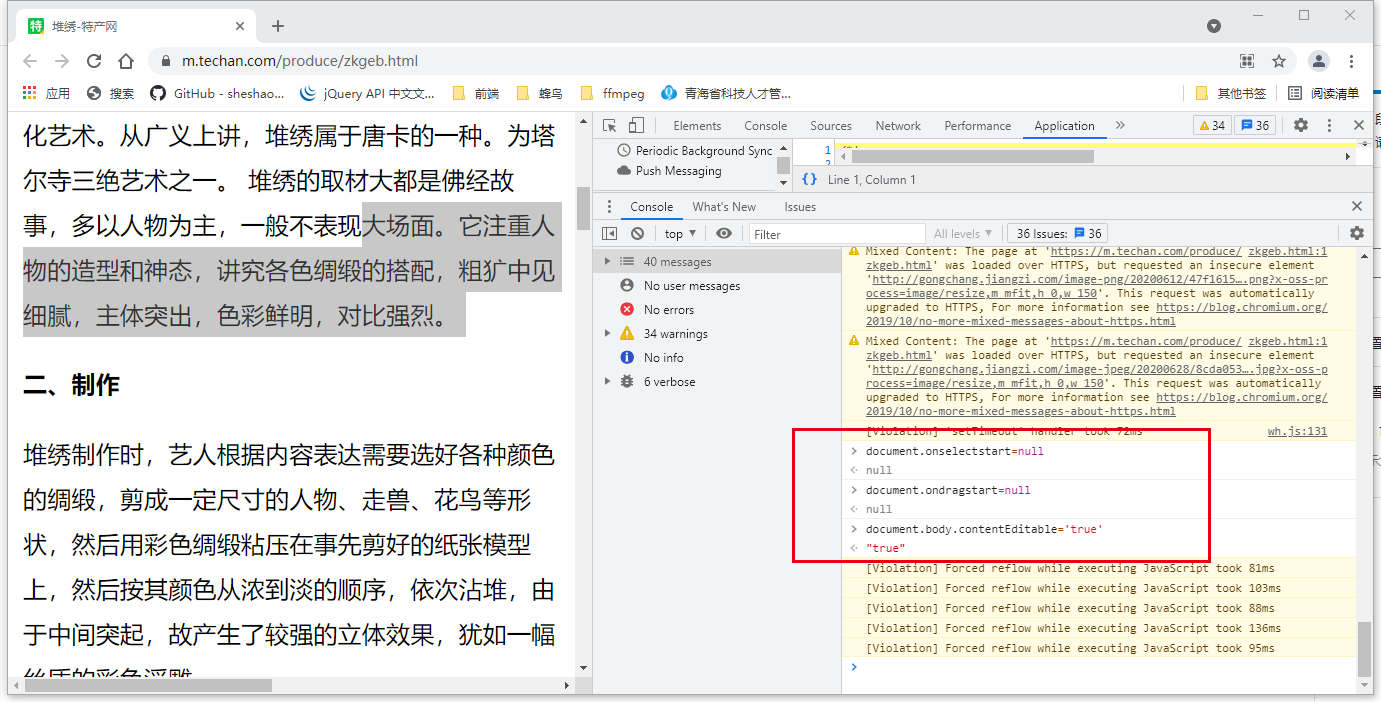
chrome浏览器为例,网页:https://m.techan.com/produce/zkgeb.html为例,去掉网页的复制限制,运行完如下,可以选择复制

步骤:
1\chrome浏览器,F12打开开发者工具
2\点开控制台,输入图片中的三条js语句:
document.onselectstart=null;
document.ondragstart=null;
document.body.contentEditable=’true’;
3\然后就没了
4\去掉右键菜单屏蔽办法:
JSON.stringify,把对象转为字符串
JSON.stringify()
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
语法
JSON.stringify(value[, replacer[, space]])
参数说明:
- value:必需, 要转换的 JavaScript 值(通常为对象或数组)。
- replacer:可选。用于转换结果的函数或数组。如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:””。如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。当 value 参数也为数组时,将忽略 replacer 数组。
- space:可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space 大于 10,则文本缩进 10 个空格。space 也可以使用非数字,如:\t。
JavaScript 对象转换
例如我们向服务器发送以下数据:var obj = { “name”:”runoob”, “alexa”:10000, “site”:”www.runoob.com”};
我们使用 JSON.stringify() 方法处理以上数据,将其转换为字符串:var myJSON = JSON.stringify(obj);
myJSON 为字符串。
我们可以将 myJSON 发送到服务器:
layui的form,mark一下
form改成div后,button的type=reset就失效了,
button的三个type参数submt,reset,button,如果使用type=submit,就不走layui的form.on方法,如果走form.on
<script>
layui.use('form',function(){
var form = layui.form;
form.on('submit(add)', function(data)
{
console.log(data);
$.post('/index/jbgs/apply/add', data.field, function(result)
{
// result.code = 100if;
// layer.msg("success");
// setTimeMethods(function()
// {
// location.reload();
// }, 500)
});
// return false;
});
})
</script>
自己写的提取文章中的图片(layui+tp5),以弹出窗口的形式,左右滑动展示,当然这里没用到tp5
//需要引用layer或者layui
//需要引用jquery
//需要引用swiper组件
<script>
//articlecontent是文章id所在DOM
$("#aritclecontent").find("img").on("click",function() {
var html = '';
html += '<div class="swiper-container" style="z-index:999999999;width:1024px;"><div class="swiper-wrapper">';
$('#aritclecontent img').each(function (index) {
html += '<div class="swiper-slide">'
html += '<div class="swiper-button-prev"></div><div class="swiper-button-next"></div><img style="width:1024px;" src="' + $(this).attr("src") + '"></div>';
})
html += '</div></div>';
layer.open({
type: 1,
// area:['900px','600px'],
title: false,
skin: 'layui-layer-rim',
closeBtn: 1,
// shade:0,
content: html
})
var mySwiper = new Swiper('.swiper-container',{
// direction: 'vertical',//竖着切换
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
})
})
</script>jquery中的this和$(this)分别,简单就是说,this是js中的,$(this)是jquery中的,当然jquery中也可以用this.
首先来看看JQuery中的 $() 这个符号,实际上这个符号在JQuery中相当于JQuery(),即$(this)=jquery();也就是说,这样可以返回一个jquery对象。那么,当你在网页中alert($(‘#id’));时,会弹出一个[object Object ],这个object对象,也就是jquery对象了。