<div class="contents " style="overflow: hidden;">
<div class="scroll-box">
<ul class="list clar">
{volist name="articleinfo" id="item"}
<li>
<div class="art">
<img src="{$item.thumb.0.file}" alt="" width="210px" height="150px">
<div class="art-content">
<h1 class="title" style="line-height:20px;margin:0px;padding:0px;margin-bottom:23px;margin-top:5px;">{$item.title}</h1>
<p style="margin:0px;padding:0px;line-height:10px;">来源:{$item.source}</p>
<p style="margin:0px;padding:0px;line-height:10px;padding-left:20px;font-weight:none">日期:{:date('Y-m-d',$item.sdate)}</p>
<p class="text" style="width:95%;margin-top:20px;line-height:30px;color:#444">{$item.desc}</p>
</div>
</div>
</li>
{/volist}
</ul>
</div>
分类目录归档:Javascript学习笔记
js的foreach方法,数组处理
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮列出数组的每个元素。</p>
<button onclick=”numbers.forEach(myFunction)”>点我</button>
<p id=”demo”></p>
<script>
demoP = document.getElementById(“demo”);
var numbers = [4, 9, 16, 25];
function myFunction(item, index) {
demoP.innerHTML = demoP.innerHTML + “index[” + index + “]: ” + item + “<br>”;
}
</script>
还是json,操操操
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
json格式说明
tp5 数组输出到模板,js调用

$.get(url,function(r){ console.log(r.data)}),在打印r.data之前,需要把get请求过来的json字符串转换成json对象
eval(‘(‘ + jsonstr + ‘)’); //可以将json字符串转换成json对象,注意需要在json字符外包裹一对小括号
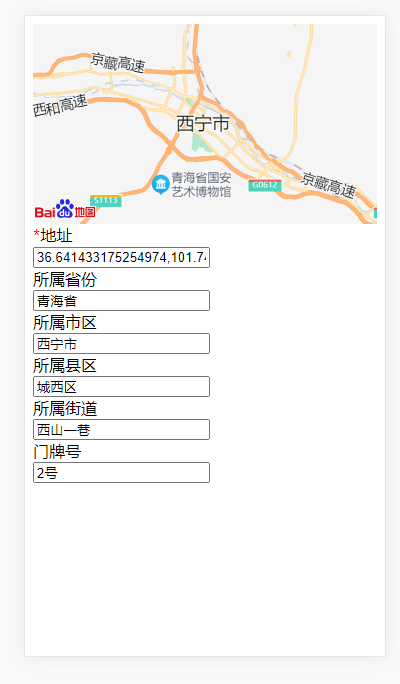
百度地图javascript api 的逆向解析,代码
显示效果如下图:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.area{
height:200px;
}
</style>
</head>
<script src="/js/jquery.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.0&type=webgl&ak=sasdfasdfasd9kBMLQl4n4Z"></script>
<body>
<div class="area" id="allmap"></div>
<div class="layui-inline ">
<label class="layui-form-label"><span style="color: red">*</span>地址</label>
<div class="layui-input-inline">
<input type="text" id="pointaddress" name="pointaddress" class="layui-input userName"
value="" lay-verify="required" placeholder="请点击上方地图选择您的设备位置,地图可缩放">
</div>
</div>
<div class="layui-inline lie">
<label class="layui-form-label">所属省份</label>
<div class="layui-input-inline">
<input type="text" id="provinces" name="provinces" class="layui-input userName"
value="">
</div>
</div>
<div class="layui-inline lie">
<label class="layui-form-label">所属市区</label>
<div class="layui-input-inline">
<input type="text" id="city" name="city" class="layui-input userName"
value="">
</div>
</div>
<div class="layui-inline lie">
<label class="layui-form-label">所属县区</label>
<div class="layui-input-inline">
<input type="text" id="district" name="district" class="layui-input userName"
value="">
</div>
</div>
<div class="layui-inline lie">
<label class="layui-form-label">所属街道</label>
<div class="layui-input-inline">
<input type="text" id="street" name="street" class="layui-input userName"
value="">
</div>
</div>
<div class="layui-inline lie">
<label class="layui-form-label">门牌号</label>
<div class="layui-input-inline">
<input type="text" id="streetNumber" name="streetNumber" class="layui-input userName"
value="">
</div>
</div>
</body>
<script type="text/javascript">
var map = new BMapGL.Map('allmap');
var point=new BMapGL.Point(101.789443,36.621971);//中心点
map.centerAndZoom(point, 11);//中心点经纬度,缩放级别4,初始化
map.enableDragging(); //启用拖拽
map.enableScrollWheelZoom(true);//启用滚轮放大缩小
// map.setHeading(64.5);
// map.setTilt(73);
var geoc = new BMapGL.Geocoder(); //创建一个地址解析器的实例,Geocoder类用于获取用户的地址解析
var mapStyle ={
features: ["road", "building","water","land"],//隐藏地图上的poi
style : "green" //设置地图风格为高端黑dark
}
map.setMapStyleV2(mapStyle);
function checkhHtml5()
{
if (typeof(Worker) === "undefined")
{
if(navigator.userAgent.indexOf("MSIE 9.0")<=0)
{
alert("定制个性地图示例:IE9以下不兼容,推荐使用百度浏览器、chrome、firefox、safari、IE10");
}
}
}
checkhHtml5();
map.addEventListener("click",function(e){
// var address=e.point.lng + "," + e.point.lat;
console.log(e);
var address=e.latlng.lat+','+e.latlng.lng;
var pt=e.latlng; //这里不太懂e.latlng和e.point这两个经纬度的区别,有谁知道,告我一下
console.log(address);
$("#pointaddress").attr("value",address);
// var pt = e.latlng;
// console.log(pt);
// console.log(geoc);
// console.log(c4);
geoc.getLocation(pt, function(rs){
// console.log(rs);
var addComp = rs.addressComponents;
console.log(addComp);
$("#provinces").attr("value",addComp.province);
$("#city").attr("value",addComp.city);
$("#district").attr("value",addComp.district);
$("#street").attr("value",addComp.street);
$("#streetNumber").attr("value",addComp.streetNumber);
// $("#town").attr("value",addComp.district);
//省、市、区、街道、街道号
//alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber);
});
});
</script>
</html>
js的匿名函数总结文章
网上看到一句话,匿名函数的执行是具有全局性的,那怎么具有的全局性呢?
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,实际上this的最终指向的是那个调用它的对象
1.案例中,第一个say打出来的是Alan,而第二个则是window
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var name = 'window'var person = {name :'Alan',sayOne:function () { console.log(this.name)},sayTwo:function () { return function () { console.log(this.name) }}}person.sayOne()//Alanperson.sayTwo()() // window |
2.原因
- 函数内部的this指向调用者
- sayOne调用者是person对象,所以this指向person;
- sayTwo的调用者虽然也是person对象,但是区别在于这次调用并没有打出this而是在全局返回了一个匿名函数
- 而这个匿名函数不是作为某个对象的方法来调用执行,是在全局执行
3.我们也可以更改this指向,这里应用JS高级编程的案例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
var name = "global";var foo = { name: "foo", getName : function(){ console.log(this.name); }}var bar = { name: "bar", getName : function(){ return (function(){ console.log(this.name); })(); }}foo.getName(); //foofoo.getName.call(bar); //barfoo.getName.call(this); //globalfoo.getName.call(window); //global(function(){ console.log(this.name)}.bind(bar))(); //bar(function(){ console.log(this.name)}.bind())(); //global |
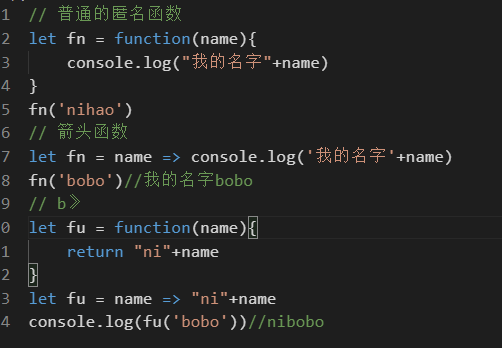
function 改写为=> => 可以读成goesto
如果只有一个形参,那就可以省略形参小括号
如果不一个形参,0个或者多个形参,那就不能省略这个形参的小括号了
如果函数体只有一句话,那就可以省略函数体大括号
如果函数体只有一句话,并且这一句话是return 返回值 那return也要省略
如果函数不一句话,不能省略这个大括号

js中的正则提取
提取img标签
arr=[<a href=’/Uploads/file/20220106/61d6b285308a5.jpg’ target=_blank><img src=’/Uploads/file/20220106/61d6b285308a5.jpg’ width=’30’ height=’30’ /></a>
<a href=’/Uploads/file/20220106/61d6b2853d880.jpg’ target=_blank><img src=’/Uploads/file/20220106/61d6b2853d880.jpg’ width=’30’ height=’30’ /></a>
<a href=’/Uploads/file/20220106/61d6b2862ece9.jpg’ target=_blank><img src=’/Uploads/file/20220106/61d6b2862ece9.jpg’ width=’30’ height=’30’ /></a>]
获取img src=.*
$("#pic{$key}").html(/<img src=.*>/.exec(arr[0]))
网页不允许复制破解,三条js解决
网页不允许复制破解
一般都是通过js做限制,例如onselectstart等
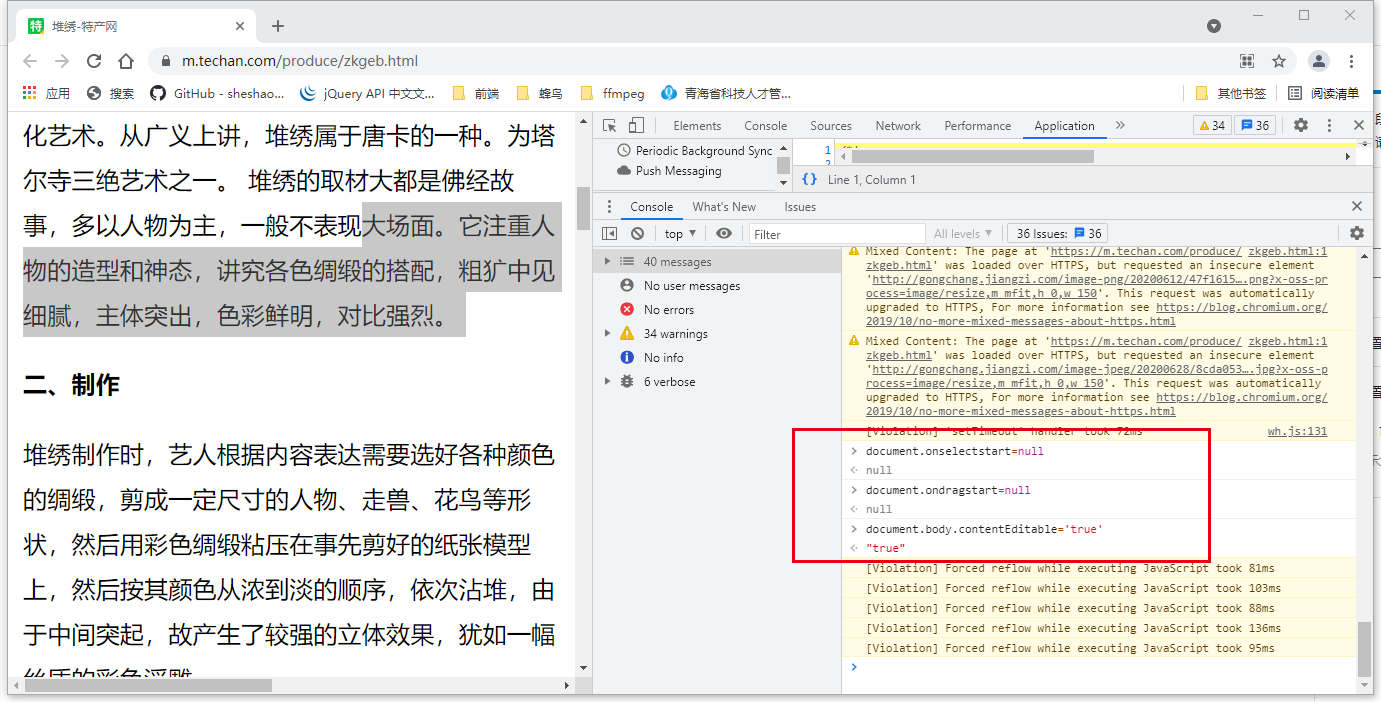
chrome浏览器为例,网页:https://m.techan.com/produce/zkgeb.html为例,去掉网页的复制限制,运行完如下,可以选择复制

步骤:
1\chrome浏览器,F12打开开发者工具
2\点开控制台,输入图片中的三条js语句:
document.onselectstart=null;
document.ondragstart=null;
document.body.contentEditable=’true’;
3\然后就没了
4\去掉右键菜单屏蔽办法: